hexo插入图片
方法一
在blog的本地文件的根目录中打开git Bash,然后执行
npm install hexo-asset-image --save打开blog根目录下的配置文件_config.yml,修改
post_asset_folder: true //由false改为true
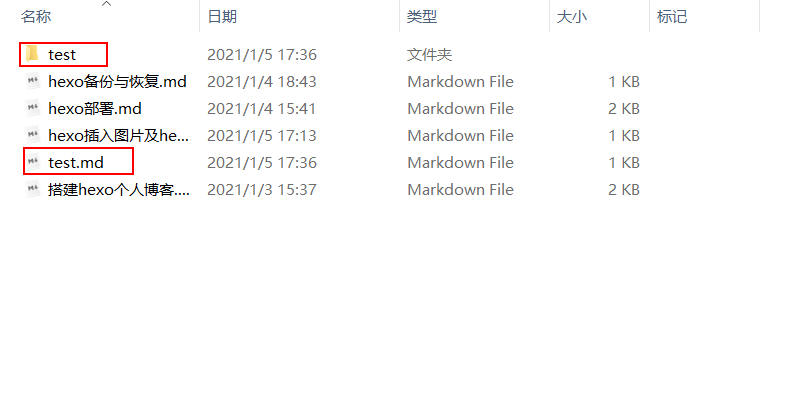
此时,当执行hexo n 文章名的时候,会在_post目录下新建同名的一个文件夹和一个后缀名为.md的文件

- 打开
/node_modules/hexo-asset-image/index.js用下面代码替换1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61'use strict';
var cheerio = require('cheerio');
// http://stackoverflow.com/questions/14480345/how-to-get-the-nth-occurrence-in-a-string
function getPosition(str, m, i) {
return str.split(m, i).join(m).length;
}
var version = String(hexo.version).split('.');
hexo.extend.filter.register('after_post_render', function(data){
var config = hexo.config;
if(config.post_asset_folder){
var link = data.permalink;
if(version.length > 0 && Number(version[0]) == 3)
var beginPos = getPosition(link, '/', 1) + 1;
else
var beginPos = getPosition(link, '/', 3) + 1;
// In hexo 3.1.1, the permalink of "about" page is like ".../about/index.html".
var endPos = link.lastIndexOf('/') + 1;
link = link.substring(beginPos, endPos);
var toprocess = ['excerpt', 'more', 'content'];
for(var i = 0; i < toprocess.length; i++){
var key = toprocess[i];
var $ = cheerio.load(data[key], {
ignoreWhitespace: false,
xmlMode: false,
lowerCaseTags: false,
decodeEntities: false
});
$('img').each(function(){
if ($(this).attr('src')){
// For windows style path, we replace '\' to '/'.
var src = $(this).attr('src').replace('\\', '/');
if(!/http[s]*.*|\/\/.*/.test(src) &&
!/^\s*\//.test(src)) {
// For "about" page, the first part of "src" can't be removed.
// In addition, to support multi-level local directory.
var linkArray = link.split('/').filter(function(elem){
return elem != '';
});
var srcArray = src.split('/').filter(function(elem){
return elem != '' && elem != '.';
});
if(srcArray.length > 1)
srcArray.shift();
src = srcArray.join('/');
$(this).attr('src', config.root + link + src);
console.info&&console.info("update link as:-->"+config.root + link + src);
}
}else{
console.info&&console.info("no src attr, skipped...");
console.info&&console.info($(this));
}
});
data[key] = $.html();
}
}
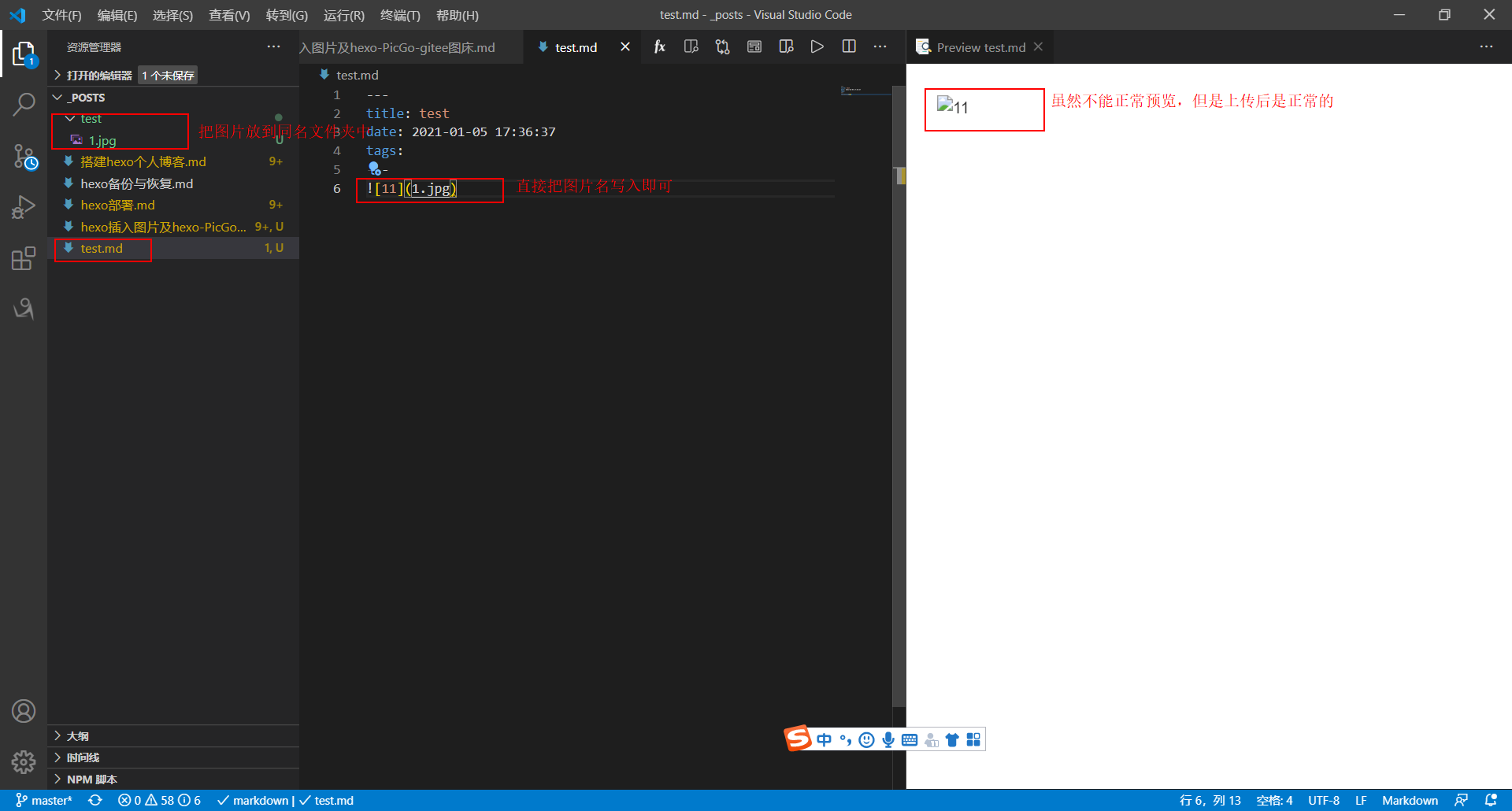
}); - 把自己想用的图片放在新建的文件夹(文章名的文件夹)中,在
test.md中引用是
方法二
- 在
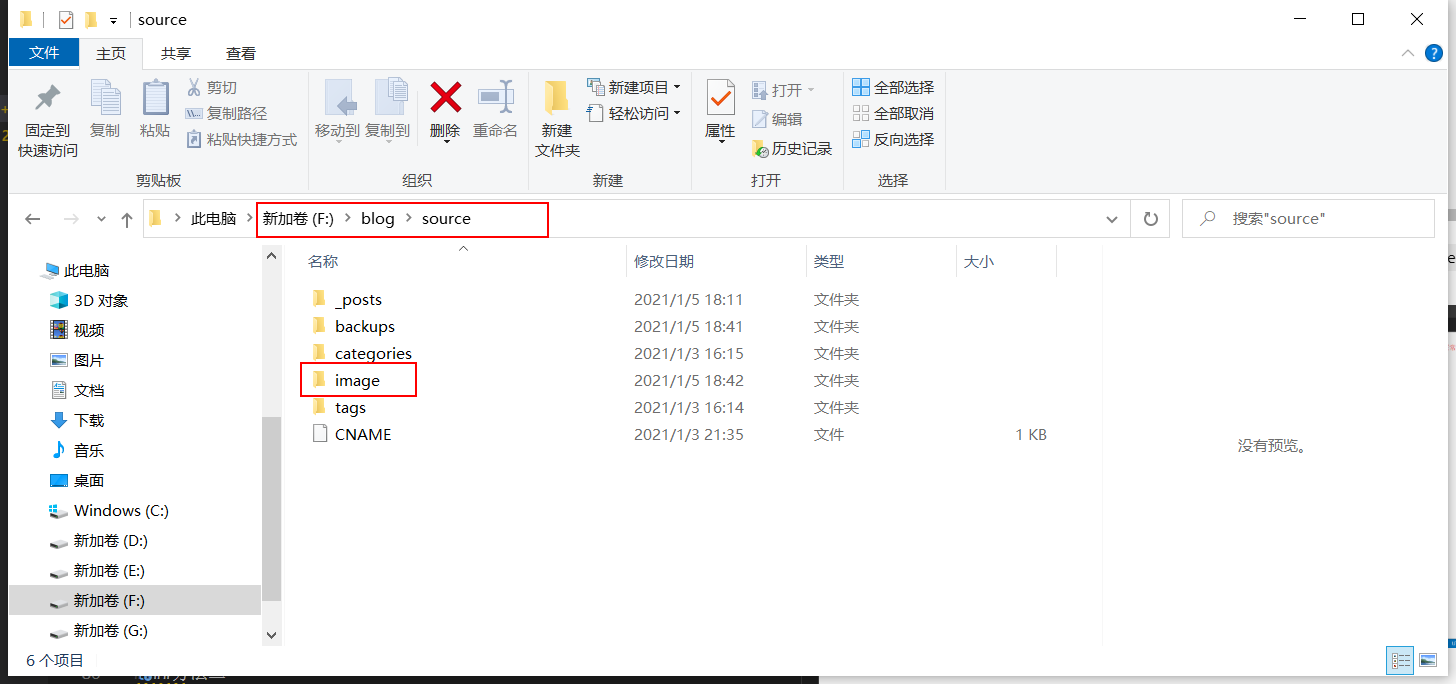
\blog\source目录下新建image文件夹
- 把想要插入的图片都放入
image文件夹下 - 在插入图片的位置引用
即可
注:按照这种方式插入可能会在本地图片加载不出来,上传后就可以加载出来了;若上传后还加载不出来,检查blog根目录下的配置文件_config.yml的post_asset_folder:是否为false
方法三
用图床实现插入图片,也是最推荐的一种,具体见hexo+PicGo+gitee图床